8.5 - Bezier Parametric Equations¶
Parametric equations have been designed that allow an animator to design
the motion of objects using the placement of discrete control points.
There are three properties we want the points to control: the location of an object,
its speed of motion, and its acceleration. An animator typically wants to
specify a specific desired location and doing this with a
(x,y,z) value is intuitive. However, the precise of speed and
acceleration rarely need to be exact, but rather simply produce
pleasing visual effects.
This lesson explains how to use cubic bezier parametric equations to design the motion of objects in an animation. (Actually the parametric equations can be used to vary any property of an object over time, but we will discuss the equations in terms of an object’s location and orientation.)
Speed and Acceleration¶
First, let’s review the definition of speed and acceleration in terms of calculus derivatives.
Speed is the change in location over a time interval, such as 30 miles per hour (or 30 mph). Calculus derivatives provide tools for measuring the “rate of change” of variables.
Speed defined using derivatives:
speed = Δ distance / Δ time
or
speed = d(distance) / dt
If you are rusty with your calculus derivatives, please review these basic derivative rules.
Let’s take the derivative of the parametric equation we used for basic motion,
where p1 and p2 are constants.
p = (1-t)*p1 + t*p2; // where t varies from 0.0 to 1.0
speed = d(p)/dt = d((1-t)*p1)/dt + d(t*p2)/dt = -p1 + p2 = p2 - p1
Interesting! The derivative of the equation produces the subtraction of two points, which is how we calculate a vector. This means that the motion defined by this equation over time is equal to a constant vector – which translates to a constant speed between the two points – because we are assuming that the “change in time” between each frame is constant and defined by the frame-rate.
Acceleration is the change in speed over a time interval. The derivative
of the speed equation above is zero because p1 and p2 are constants.
acceleration = d(speed)/dt = d(p2 - p1)/dt = 0
Again this shows that the parametric equation calculates a constant speed over the interval – because there is no acceleration.
But what if we want more realistic motion that includes acceleration and deceleration instead of instantaneous movement.
Bezier Parametric Equations¶
Let’s define our path of motion using four points instead of two points. Let the four points be defined as follows:
- p0 - the starting point of the path.
- p1, p2 - intermediate points that influence the direction, speed and acceleration of the motion.
- p3 - the ending point of the path.
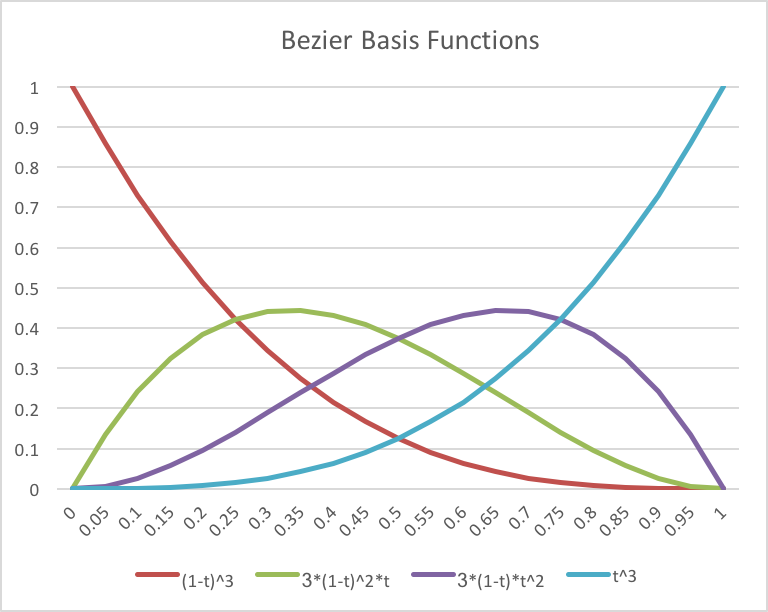
To create a “weighted sum” of these points we define four basis functions as follows:
p = (1-t)3 * p0 + 3*(1-t)2*t* p1 + 3*(1-t)*t2* p2 + t3* p3;
The basis functions calculate the percentage of contribution of each point and are plotted in the diagram to the right. The speed and acceleration at each location along the path is defined by the equation’s derivatives:
speed = d(p)/dt = 3*[(1-t)^2(p1-p0) + 2(1-t)(t)(p2-p1) + (t^2)(p3-p2)]
acceleration = d(speed)/dt = 6*[(-1+t)(p1-p0) + (1-2t)(p2-p1) + t(p3-p2)]
Notice that both the speed and the acceleration are functions of the three
vectors defined by the four controls points. The speed and acceleration are
the magnitude of these vectors and the direction of the vectors determines the
direction of motion. (Remember that an animator is typically concerned with
visual appearance and not exact speed or acceleration values.) To get
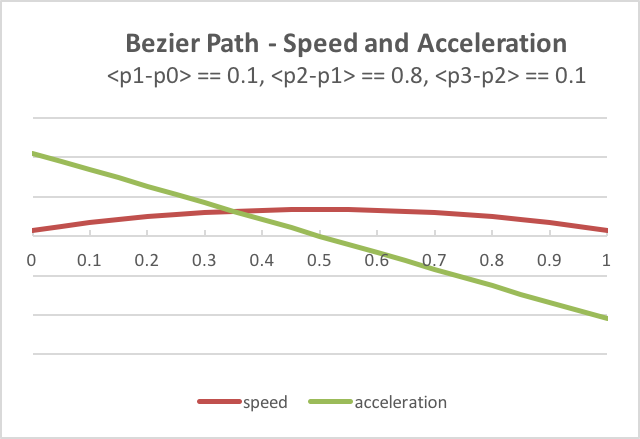
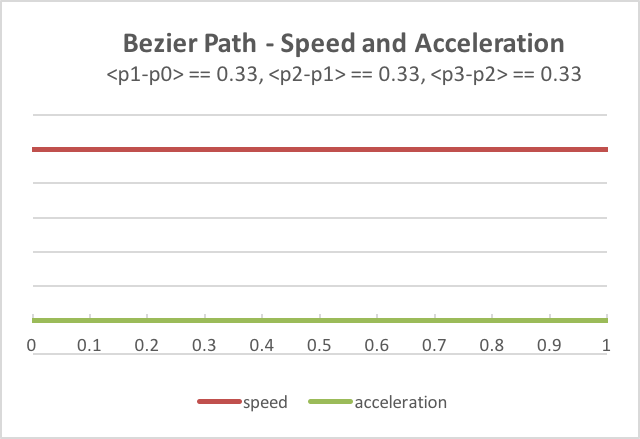
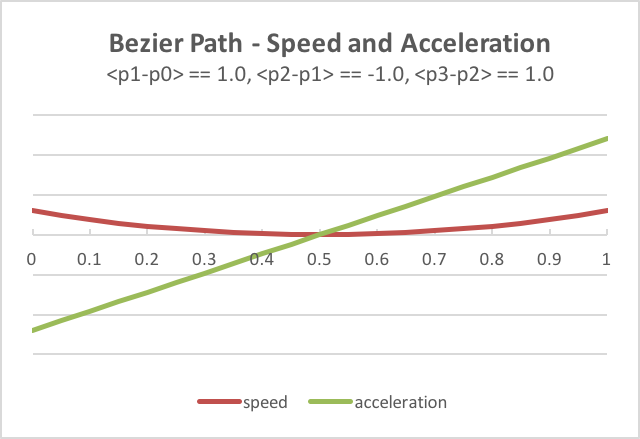
a feeling for how the intermediate control points affect speed and acceleration,
the following chart shows various scenarios as the location of the points are changed.
You can visually see these results in the WebGL program below as you modify
the scale factor for the <p1-p0> vector. Please verify that the visual motion
of the model matches the speed and acceleration indicated in the charts.
Please experiment with the following WebGL program and verify that the visual results of the animations match the speed and acceleration charts shown above.
Use a parametric equation to calculate points along a path.
Intermediate points influence acceleration and deceleration.
speed : ---
acceleration : ---
frames per second : ---
current frame 0 : 0 120
animation: start frame: end frame:
Scale <p1-p0> 0.10 : 0.0 1.0
---
Conclusion
An animator can control the location, speed and acceleration of motion of an object
over a path defined by using four control points, p0, p1,
p2, and p3. Points p0 and p3 define the
overall length of the path. The placement of the intermediate points,
p1 and p2 control the speed and acceleration.
Glossary¶
- speed
- The change in an object’s location relative to changes in time.
- acceleration
- The change in speed over a time interval.
- derivative
- A mathematical operation that determines the “rate of change” in an equation.
- Bezier parametric equation
- A function of one variable,
t, that calculates changes along a “path”.
Self Assessment¶
-
Q-187: Which control points of a Bezier parametric equation define
the physical limits of motion? (Select all that apply.)
- p0
- Correct. p0 is the starting location.
- p1
- Incorrect.
- p2
- Incorrect.
- p3
- Correct. p3 is the ending location.
-
Q-188: Which control points of a Bezier parametric equation control the
speed and acceleration of motion? (Select all that apply.)
- p0
- Incorrect. p0 is the starting location.
- p1
- Correct.
- p2
- Correct.
- p3
- Incorrect. p3 is the ending location.
-
Q-189: You want an object to move starting with a speed of zero and
ending with a speed of zero. Where should the intermediate points
be located?
- at p0 and p3.
- Correct.
- equally spaced along the path.
- Incorrect. This produces constant speed, but does not start with a speed of zero.
- equal to each other and at the path's midpoint.
- Incorrect. The speed is not zero when the motion starts.
- (1/4) the distance of the total motion.
- Incorrect. The speed is not zero when the motion starts.