3.9 - Modeling Summary¶
In this chapter you have learned how to model virtual worlds. Before we leave this chapter, let’s summarize what you have learned.
A model is
a mathematical description of something.
To create a rendering of a virtual world, we will model the following things in the following ways:
| To model … | The model consists of … | Common name … |
|---|---|---|
| colors | 4 floats; (red, green, blue, alpha) | RGBA |
| location | 4 floats; (x, y, z, w) | Cartesian homogeneous coordinates |
| direction | 3 floats; <dx, dy, dz> | vector |
| volume | a set of triangles, each defined by 3 locations (i.e., vertices) | triangular mesh |
| lights | location, color, type, etc. | |
| surfaces | color(s), normal vectors, etc. | texture map, bump map, etc. |
| cameras | location, 3 orthogonal axes |
Rendering Lines¶
One final topic that we have not covered in this chapter is the rendering of lines. This is useful if you want to draw a wireframe rendering of your model, or outline a face with a border or highlight.
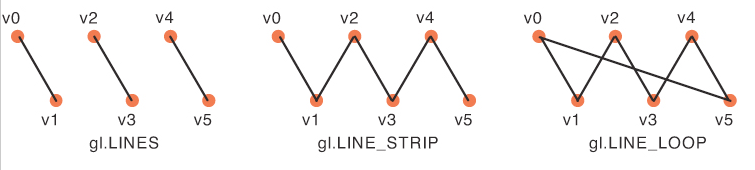
In WebGL you always define one or more lines using an array of vertices. There are three different ways the vertices can be used to form lines, as shown in the diagram below. The options are:
LINES- Two vertices for each line. If a vertex is needed for multiple lines, it must be repeated in the vertices array. Defining n lines requires 2n vertices.LINE_STRIP- After the initial two vertices, each additional vertex defines one more line. Defining n lines requires (n + 1) vertices.LINE_LOOP- Identical toLINE_STRIPwith the addition of a line that connects the first and last vertex. Defining n lines requires n vertices.

WebGL line drawing modes. (1)
An example of using lines to outline the triangles that compose a model. Or render a "wireframe" view of a model.
Animate
Draw the edges of the triangles using a gl.LINE_LOOP
Render the model as a "wireframe"
Render the global axes (x:red, y:green, z:blue)
Open this webgl demo program in a new tab or window
Glossary¶
- line
- A straight connection between two points.
- wireframe
- Rendering a model by displaying only the edges of each triangle.
Self Assessment¶
-
Match each of the following things on the left with the way they are modeled.
- color
- RGBA
- location
- (x,y,z,w)
- direction
- <dx,dy,dz>
- volume
- triangular mesh
- lights
- location, color, type, direction, etc.
- surfaces
- texture maps, bump maps, etc.
- cameras
- location and 3 orthogonal axes